Bài tập thực hành Thương mại điện tử
Thêm bài viết mới
Để viết và đăng một post, truy cập vào trang Dashboard >> click vào Posts >> Add new để
mở công cụ viết bài.
1) Post title – tiêu đề bài viết;
(2) Main Post Editing – là cái vùng soạn thảo viết bài. (tương tự như trong Office Word).
(3) Publish – khung xuất bản. Tại đây có thể xem trước bài viết trước khi đăng lên website bằng
tính năng Preview. Chỉ lưu bài viết mà không đăng thì nhấn Save Draft.
(4) Categories – khung lựa chọn chuyên mục cho bài viết (có thể chọn một chuyên mục phù
hợp cho bài viết hoặc nếu chưa có thì chọn vào Add New Category để tạo một chuyên mục mới).
(5) Tags – tên chủ đề liên quan, mỗi tag cách nhau bởi dấu phẩy.
(6) Featured Image : Ảnh đại diện cho bài viết, là ảnh mà người đọc nhìn thấy ở danh sách bài
viết (có thể chọn ảnh bất kỳ trong số các ảnh đã tải lên, nếu muốn sử dụng hình mới thì chọn Set
featured image >> Select Files để chọn tải ảnh lên từ máy tính).
Sau khi viết và lựa chọn/tạo category và tag, nhấn vào Publish để đăng bài viết

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Bài tập thực hành Thương mại điện tử

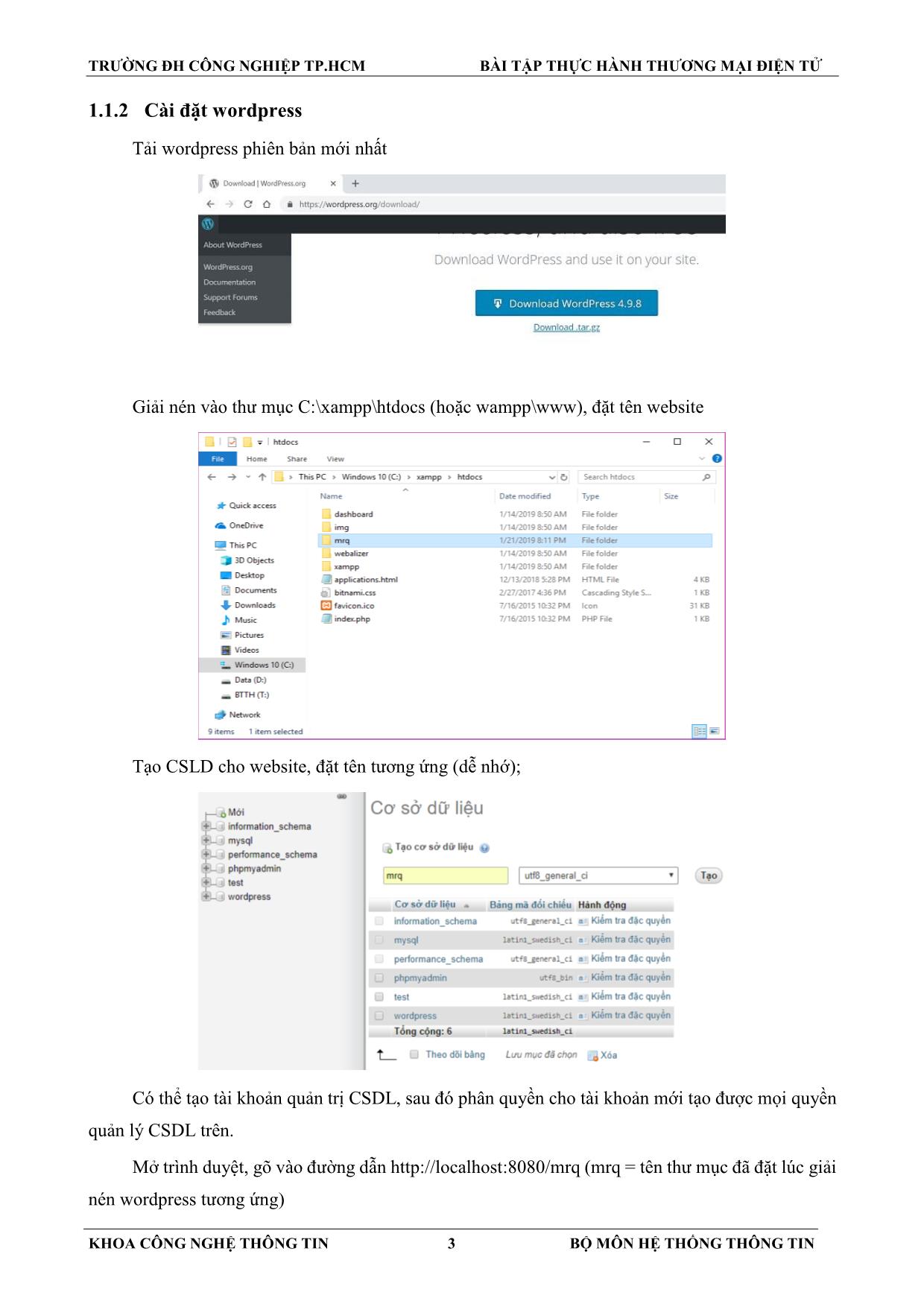
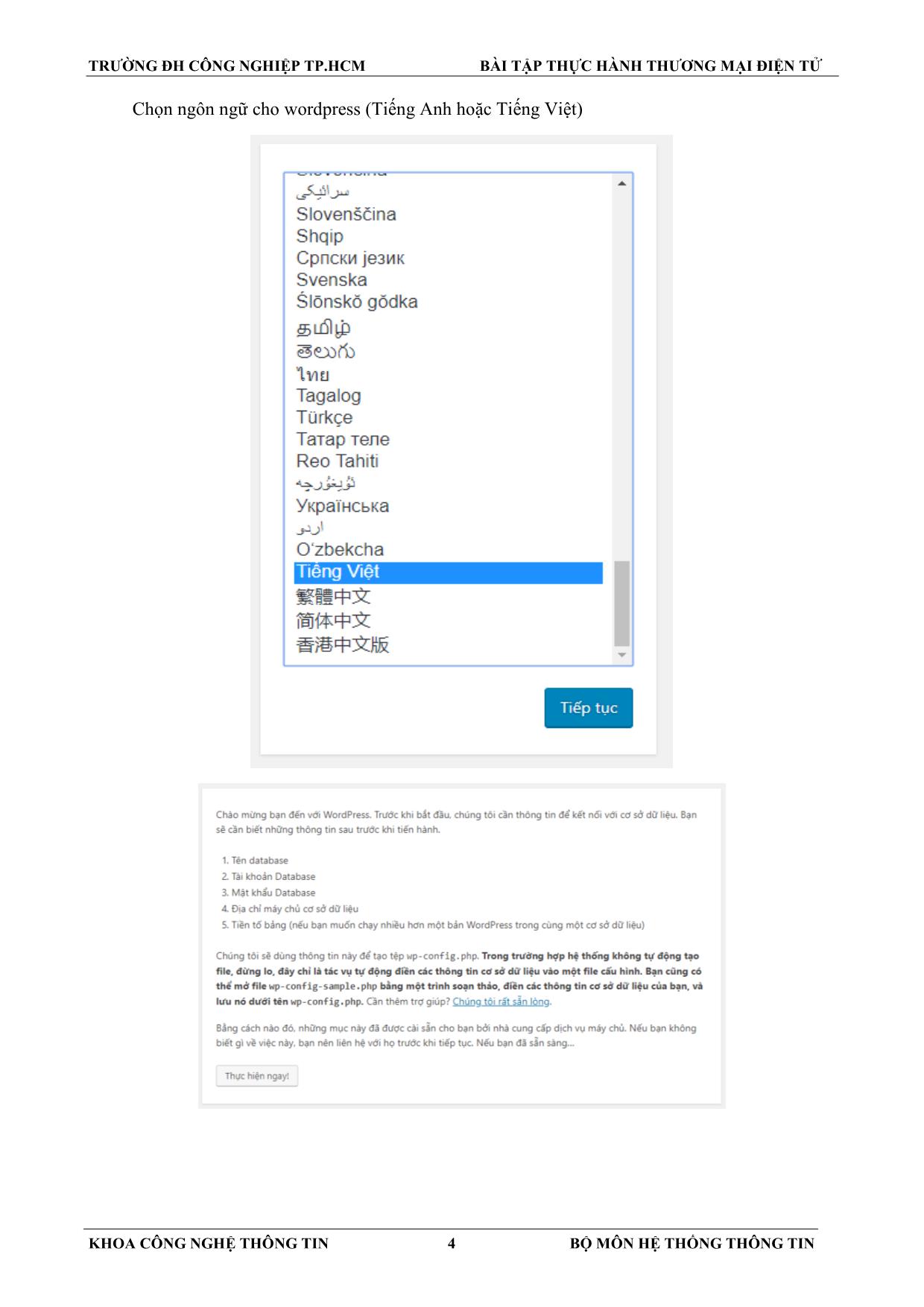
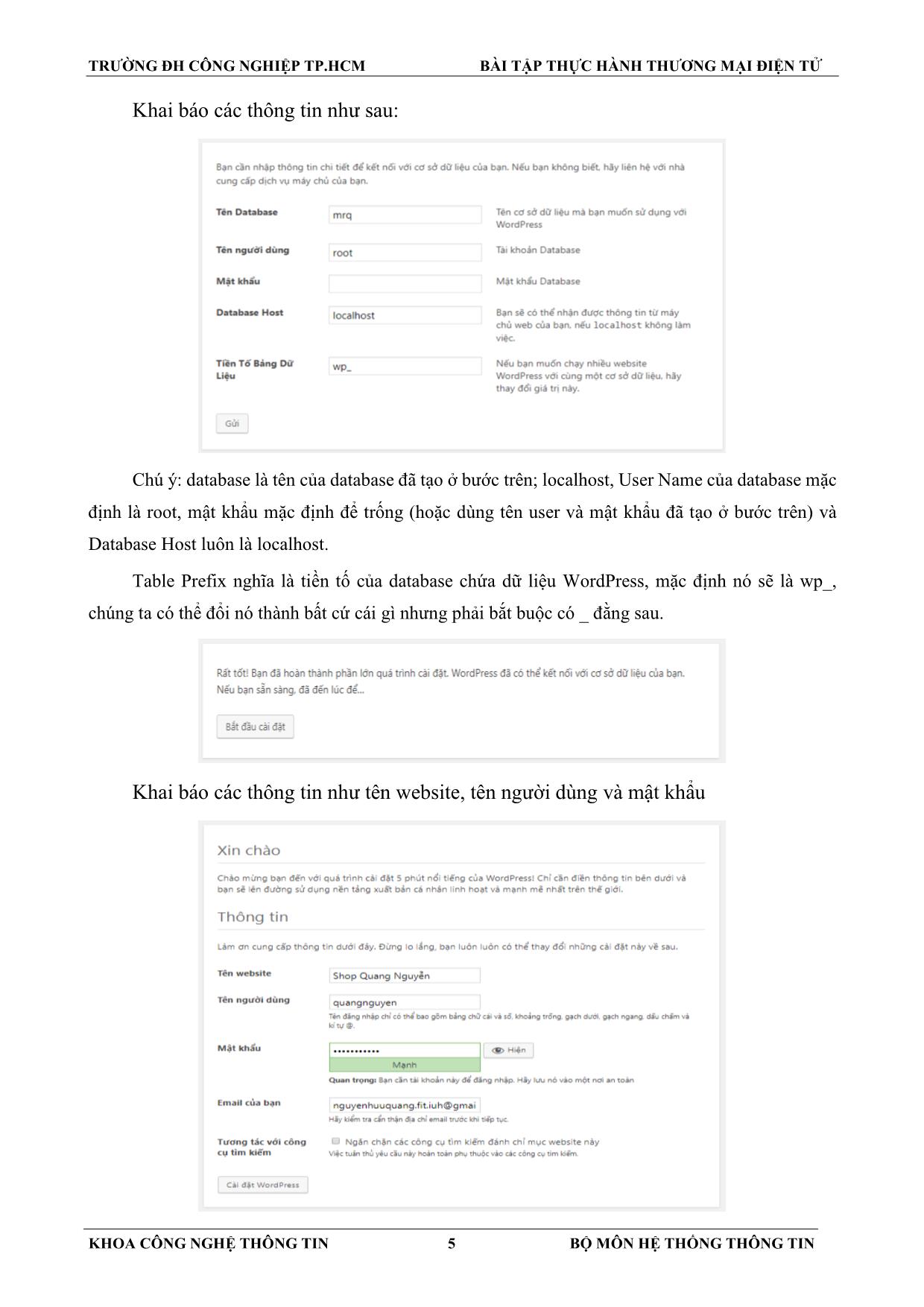
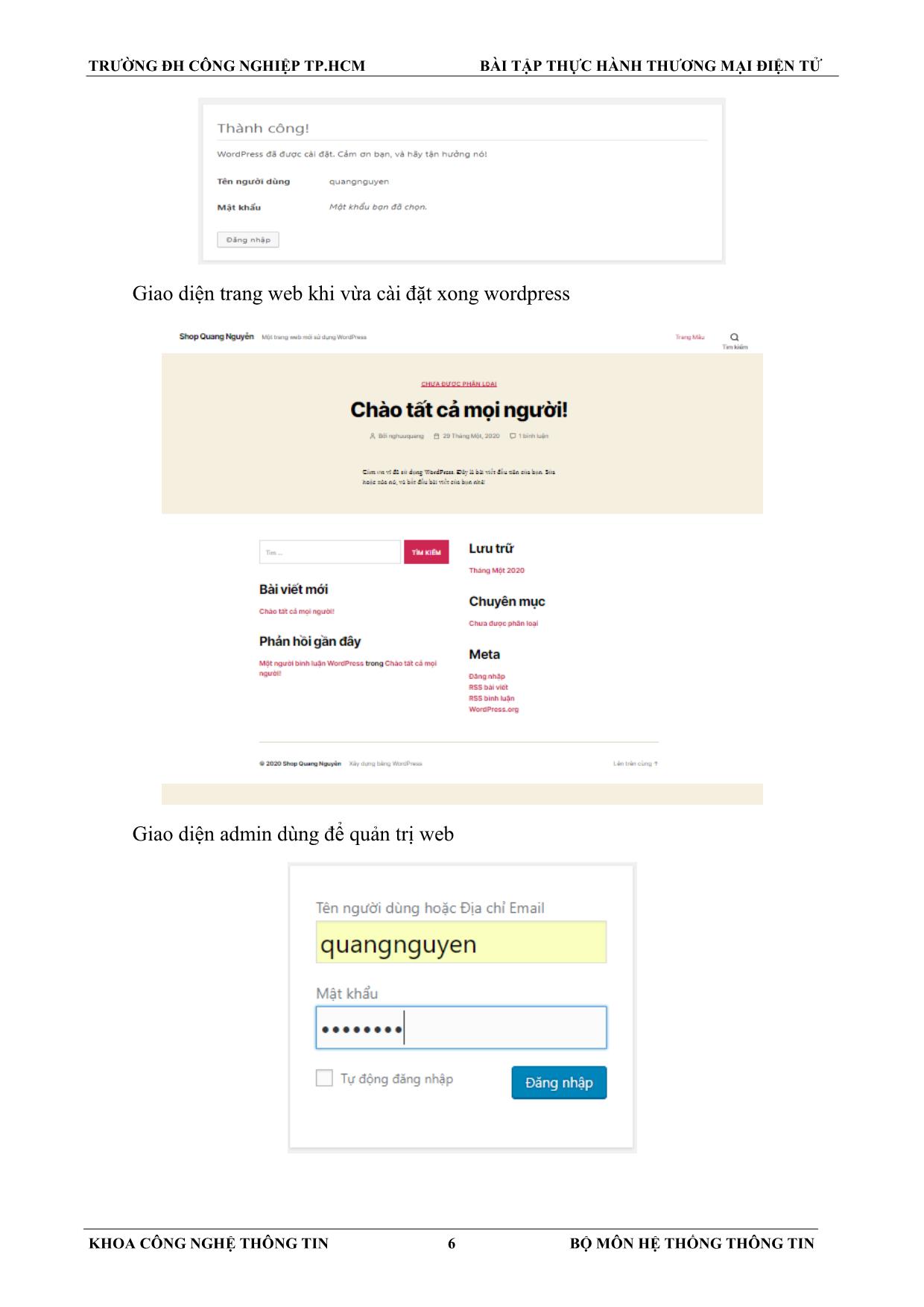
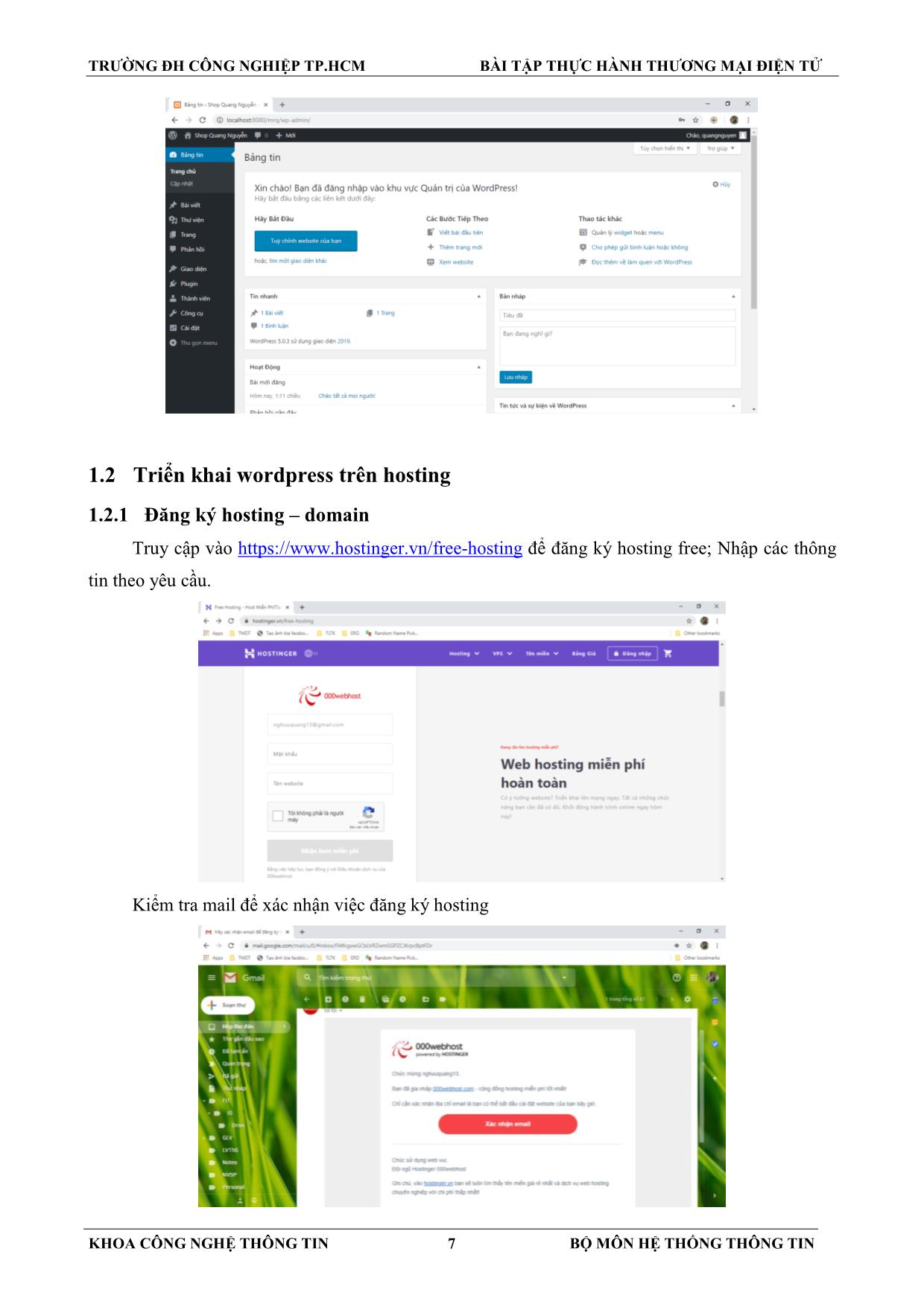
TRƯỜNG ĐẠI HỌC CÔNG NGHIỆP TP. HỒ CHÍ MINH KHOA CÔNG NGHỆ THÔNG TIN BỘ MÔN HỆ THỐNG THÔNG TIN BÀI TẬP THỰC HÀNH Xây dựng website bằng wordpress TÀI LIỆU LƯU HÀNH NỘI BỘ’ NĂM 2020 NỘI DUNG Tuần 1. Cài đặt Wordpress ................................................................................................................ 1 Tuần 2. Một số tính năng của wordpress ........................................................................................ 11 Tuần 3. Backup và Restored ........................................................................................................... 22 Tuần 4. Tạo trang chủ và MENU .................................................................................................... 27 Tuần 5. Tạo bài viết......................................................................................................................... 30 Tuần 6. Quản lý sản phẩm ............................................................................................................... 34 Tuần 7. Quản lý đơn hàng ............................................................................................................... 38 Tuần 8. Việt hóa – chỉnh css website .............................................................................................. 43 Tuần 9. Layout website ................................................................................................................... 46 Tuần 10. Báo cáo bài tập thực hành .................................................................................................. 49 TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 1 BỘ MÔN HỆ THỐNG THÔNG TIN TUẦN 1. CÀI ĐẶT WORDPRESS 1.1 Cài đặt trên local 1.1.1 Cài đặt môi trường chạy wordpress trên máy tính Cài đặt Wampp (hoặc xampp). Sau khi cài đặt xong, vào file httpd.conf đổi cổng kết nối sang một cổng khác cổng 80 (gợi ý đổi thành 8080) ở 02 vị trí như sau: TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 2 BỘ MÔN HỆ THỐNG THÔNG TIN Sau khi cài đặt xong, khởi động môi trường. Bật ứng dụng Apache và MySql. Xem trang web localhost theo đường dẫn: TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 3 BỘ MÔN HỆ THỐNG THÔNG TIN 1.1.2 Cài đặt wordpress Tải wordpress phiên bản mới nhất Giải nén vào thư mục C:\xampp\htdocs (hoặc wampp\www), đặt tên website Tạo CSLD cho website, đặt tên tương ứng (dễ nhớ); Có thể tạo tài khoản quản trị CSDL, sau đó phân quyền cho tài khoản mới tạo được mọi quyền quản lý CSDL trên. Mở trình duyệt, gõ vào đường dẫn (mrq = tên thư mục đã đặt lúc giải nén wordpress tương ứng) TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 4 BỘ MÔN HỆ THỐNG THÔNG TIN Chọn ngôn ngữ cho wordpress (Tiếng Anh hoặc Tiếng Việt) TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 5 BỘ MÔN HỆ THỐNG THÔNG TIN Khai báo các thông tin như sau: Chú ý: database là tên của database đã tạo ở bước trên; localhost, User Name của database mặc định là root, mật khẩu mặc định để trống (hoặc dùng tên user và mật khẩu đã tạo ở bước trên) và Database Host luôn là localhost. Table Prefix nghĩa là tiền tố của database chứa dữ liệu WordPress, mặc định nó sẽ là wp_, chúng ta có thể đổi nó thành bất cứ cái gì nhưng phải bắt buộc có _ đằng sau. Khai báo các thông tin như tên website, tên người dùng và mật khẩu TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 6 BỘ MÔN HỆ THỐNG THÔNG TIN Giao diện trang web khi vừa cài đặt xong wordpress Giao diện admin dùng để quản trị web TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 7 BỘ MÔN HỆ THỐNG THÔNG TIN 1.2 Triển khai wordpress trên hosting 1.2.1 Đăng ký hosting – domain Truy cập vào https://www.hostinger.vn/free-hosting để đăng ký hosting free; Nhập các thông tin theo yêu cầu. Kiểm tra mail để xác nhận việc đăng ký hosting TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 8 BỘ MÔN HỆ THỐNG THÔNG TIN Xác nhận email thành công Chọn mục đích sử dụng website Chọn kinh nghiệm thiết kế web của bản thân TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 9 BỘ MÔN HỆ THỐNG THÔNG TIN Nhập địa chỉ website, password 1.2.2 Cài đặt wordpress trên hosting Chọn cách thức tạo website (dùng wordpress) Chọn ngôn ngữ hiển thị, nhập tên đăng nhập và mật khẩu để quản trị trang admin của website được tạo TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 10 BỘ MÔN HỆ THỐNG THÔNG TIN Chờ đợi quá trình cài đặt wordpress Cài đặt xong Đăng nhập vào trang quản trị; giao diện quản trị tương tự như khi cài đặt local. 1.3 Thực hành 1. Cài đặt wordpress trên máy tính cá nhân 2. Đăng ký tài khoản host free và tiến hành cài đặt wordpress trên host vừa đăng ký TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 11 BỘ MÔN HỆ THỐNG THÔNG TIN TUẦN 2. MỘT SỐ TÍNH NĂNG CỦA WORDPRESS 2.1 Dashboard Trong WordPress, dashboard là trang quản trị của website. Vai trò cụ thể như sau: Thứ nhất, dashboard nơi thống kê nhanh và tóm tắt những thông tin, trạng thái của website như: số lượng bài viết, số chuyên mục, số bình luận, số lượt xem, Thứ hai, dashboard là trung tâm điều khiển các tính năng của website, như: kích hoạt, vô hiệu hóa, thêm, xóa, các plugin. Thứ ba, dashboard là nơi thực hiện các tùy chỉnh và thiết lập website. Hình dưới đây là các khu vực và vai trò tương ứng của chúng ở trang quản trị (dashboard) trên WordPress: Như trong hình, bố cục của dashboard được chia thành 3 khu vực tương ứng với 3 con số 1, 2 và 3. Trong đó: Khu vực 1: Đây là thanh công cụ Toolbar, nơi bạn thực hiện một số thao tác nhanh từ giao diện website như đăng bài, xem bài, chuyển đổi qua lại giữa trang quảng trị và giao diện website. Khi bạn cài thêm plugin thì số trình đơn trên thanh menu này cũng sẽ nhiều hơn. Khu vực 2: Đây là menu các thiết lập, công cụ quản lý website và các tính năng bổ sung khi bạn cài thêm plugin. Khu vực 3: Nơi thể hiện các thông tin, trạng thái của website. Đồng thời đây là khu vực để hiển thị chi tiết các tính năng tương ứng với menu ở khu vực 2. TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 12 BỘ MÔN HỆ THỐNG THÔNG TIN 2.2 Categories Categories hay còn được gọi là chuyên mục, khi nhóm các bài viết các liên quan với nhau theo một chủ đề nào đó, thì mỗi cái tên chủ đề được hiểu như một chuyên mục (category). Mỗi bài viết bắt buộc phải được nhóm vào ít nhất một chuyên mục. Theo mặc định của WordPress, khi viết bài mà quên đưa vào chuyên mục thì nó sẽ tự đưa bài viết vào chuyên mục Uncategorized (chuyên mục chưa xác định). Một chuyên mục có thể chứa những chuyên mục cấp thấp hơn, chuyên mục lớn được gọi là Category Parent (chuyên mục cha). Chuyên mục cha nên bao hàm các chuyên mục con về mặt nội dung. 2.2.1 Thêm chuyên mục mới Đường dẫn truy cập: Post (1) >> Categories (2) (Bài viết >> Chuyên mục). (3) Name – tên chuyên mục; (4) Slug – tên chuyên mục được viết không dấu và các được ngăn cách bằng dấu “-”. Nếu không đặt Slug thì mặc định WordPress sẽ tự tạo Slug bằng tên chuyên mục ở mục Name (tự động bỏ dấu tiếng Việt và thêm dấu “-” giữa các từ); (5) Parent – chọn chuyên mục cha; (6) Decription – mô tả về chuyên mục. TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 13 BỘ MÔN HỆ THỐNG THÔNG TIN 2.2.2 Chỉnh sửa chuyên mục Có 02 chế độ chỉnh sửa: Edit (chỉnh sửa) và Quick Edit (Sửa nhanh) Quick Edit Edit TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 14 BỘ MÔN HỆ THỐNG THÔNG TIN 2.3 Tags Có thể hiểu Tags là tên một chủ đề liên quan về mặt nội dung giữa các bài viết. Gần giống như Categories, tags cũng có vai trò phân loại bài viết theo chủ đề. Không giống như Categories, các Tag độc lập với nhau về mặt cấu trúc và không có Tag nào bao hàm Tag nào. Một bài viết có thể đặt nhiều Tag khác nhau. Tuy nhiên nên hạn chế dùng quá nhiều Tags. Dễ gây rối và khó quản lý cũng như sử dụng khi cần. Tạo Tags có 2 cách: cách 1 là tạo sẵn bằng công cụ Tags, cách 2 là tạo trong công cụ viết bài (post). Để tạo sẵn các Tags, từ trang Dashboard >> Posts >> Tags và điền các thông tin tương tự như hình bên dưới, sau đó nhấn Add New Tag để hoàn tất. Name: tên của Tag, tên này là duy nhất. Slug: tương tự với Categories, slug là duy nhất, nó không được trùng với slug của Categories (parent), của post, của page,.. Description: Mô tả về Tags. 2.4 Post POSTS được xem là công cụ viết bài và quản lý bài viết. Bên cạnh đó posts cũng được dùng để chỉ một bài viết. 2.4.1 Thêm bài viết mới Để viết và đăng một post, truy cập vào trang Dashboard >> click vào Posts >> Add new để mở công cụ viết bài. TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 15 BỘ MÔN HỆ THỐNG THÔNG TIN Khi khung soạn thảo mở ra có thể soạn nội dung, chọn chuyên mục và đăng bài như sau: (1) Post title – tiêu đề bài viết; (2) Main Post Editing – là cái vùng soạn thảo viết bài. (tương tự như trong Office Word). (3) Publish – khung xuất bản. Tại đây có thể xem trước bài viết trước khi đăng lên website bằng tính năng Preview. Chỉ lưu bài viết mà không đăng thì nhấn Save Draft. (4) Categories – khung lựa chọn chuyên mục cho bài viết (có thể chọn một chuyên mục phù hợp cho bài viết hoặc nếu chưa có thì chọn vào Add New Category để tạo một chuyên mục mới). (5) Tags – tên chủ đề liên quan, mỗi tag cách nhau bởi dấu phẩy. (6) Featured Image : Ảnh đại diện cho bài viết, là ảnh mà người đọc nhìn thấy ở danh sách bài viết (có thể chọn ảnh bất kỳ trong số các ảnh đã tải lên, nếu muốn sử dụng hình mới thì chọn Set featured image >> Select Files để chọn tải ảnh lên từ máy tính). Sau khi viết và lựa chọn/tạo category và tag, nhấn vào Publish để đăng bài viết TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 16 BỘ MÔN HỆ THỐNG THÔNG TIN 2.4.2 Chỉnh sửa bài viết Bài viết trên WordPress được sắp xếp theo thứ tự thời gian gần nhất, đồng thời chúng được nhóm theo từng chuyên mục (Categories) và các chủ đề liên quan (Tags). Quản lý bài viết là việc chỉnh sửa, xóa, di chuyển, các bài viết đó. Để mở danh sách bài viết trên website, vào Posts >> nhấn All Posts và danh sách bài đăng hiện ra như sau: Sau đây là tính năng cũng như vai trò trên công cụ quản lý bài viết của WodPress, trình tự được đánh số từ (1) đến (6) như hình trên. (1) Thông tin tổng quát về số lượng bài viết (All), số bài đã đăng (Publish), số bài đã xóa (Trash). (2) Công cụ lọc bài viết theo chuyên mục (Categories) và thời gian (Dates), để thực hiện lọc nhấn vào Filter. (3) Thông tin khái quát về một bài đăng, bao gồm: Tiêu đề bài đăng, tác giả (Author), Categories, Tags, số bình luận, ngày viết bài. (4) Search Posts – tìm kiếm bài đăng (5) Actions – thực hiện hành động với những bài viết đã chọn. Đầu tiên cần tick vào những bài viết cần quản lý sau đó lựa chọn một hành động ở Bulk Actions. Để chỉnh sửa nhanh các bài viết, chọn edit >> Apply. Nếu muốn xóa chọn Trash >> Apply. (6) Screen Option - có thể tùy chỉnh các nội dung cần hiển thị cho mục All Posts. TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 17 BỘ MÔN HỆ THỐNG THÔNG TIN 2.5 Page Tương tự như Posts, Pages (trang) trên WordPress cũng là một dạng bài viết. Nó cũng có tiêu đề, nội dung, trong nội dung có thể chèn hình ảnh, video, cũng cho phép bình luận, nói chung là như một bài viết (post) thông thường. Tuy nhiên, nó có những điểm khác biệt sau đây: Pages thường được dùng để tạo các trang giới thiệu, liên hệ, quy định, điều khoản, nói chung là các nội dung cố định, ít khi cập nhật. Pages không được nhóm hay phân loại theo chuyên mục, theo tags. Tuy nhiên, nó cho phép tạo trang cha – trang con. Khi một trang được tạo, nó không xuất hiện trên dòng thời gian của website, chỉ có thể lấy đường dẫn của nó và đặt một nơi phù hợp, ví dụ thanh menu, đặt link trên các bài viết,.. Trang được hỗ trợ nhiều mẫu định dạng bài viết, cái này tùy theo theme mà số lượng mẫu cũng sẽ khác nhau. 2.5.1 Thêm page mới Tương tự như Posts, để tạo một Page thực hiện như sau: Dashboard >> Pages >> Add New >> soạn thảo nội dung và xuất bản trang. (1) Tiêu đề trang; (2) Khung soạn thảo nội dung; (3) Khung xuất bản; (4) PermaLink: đặt URL cho bài viết (5) Chọn ảnh đại diện cho trang; (6) Tùy chỉnh cho phép comment; (7) Lựa chọn trang cha; (8) Chọn một số thứ tự của trang trong danh sách. 2.5.2 Quản lý Pages Số lượng Page trên một website thường không nhiều nên việc quản lý chúng cũng khá dễ dàng và thực hiện tương tự như với quản lý Post. TRƯỜNG ĐH CÔNG NGHIỆP TP.HCM BÀI TẬP THỰC HÀNH THƯƠNG MẠI ĐIỆN TỬ KHOA CÔNG NGHỆ THÔNG TIN 18 BỘ MÔN HỆ THỐNG THÔNG TIN (1) Thống kê các trang đã xuất bản và đã xóa website; (2) Thực hiện hành động với trang đang trỏ chuột; (3) Tìm kiếm trang; (4) Số lượng tất cả các trang trên webiste hoặc sau khi lọc; 2.6 Theme Themes template: là mẫu giao diện web của Wordpress, tùy theo template mà có các bố cục khác nhau. Sử dụng themes template giúp giảm thời gian thiết kế và bố cục giao diện web. Themes wordpress có 2 loại: Miễn phí: Có rất nhiều khi sử dụng wordpress, hỗ trợ các chức năng cơ bản, hạn chế chỉnh sửa, nên chọn các themes do Wordpress cung cấp. Có phí: Hỗ trợ nhiều chức nang, chỉnh sửa, tùy biến giao diện theo yêu cầu. Có thể mua themes template tại accesspressthemes.com, themeforest.net, theme-junkie.com 2.6.1 Tìm và cài đặt theme từ thư viện Dashboard >> Appearance >> Themes >> Add New
File đính kèm:
 bai_tap_thuc_hanh_thuong_mai_dien_tu.pdf
bai_tap_thuc_hanh_thuong_mai_dien_tu.pdf

