Bài giảng Thương mại điện tử - Bài 3: Xây dựng Website hiệu quả - Huỳnh Hạnh Phúc
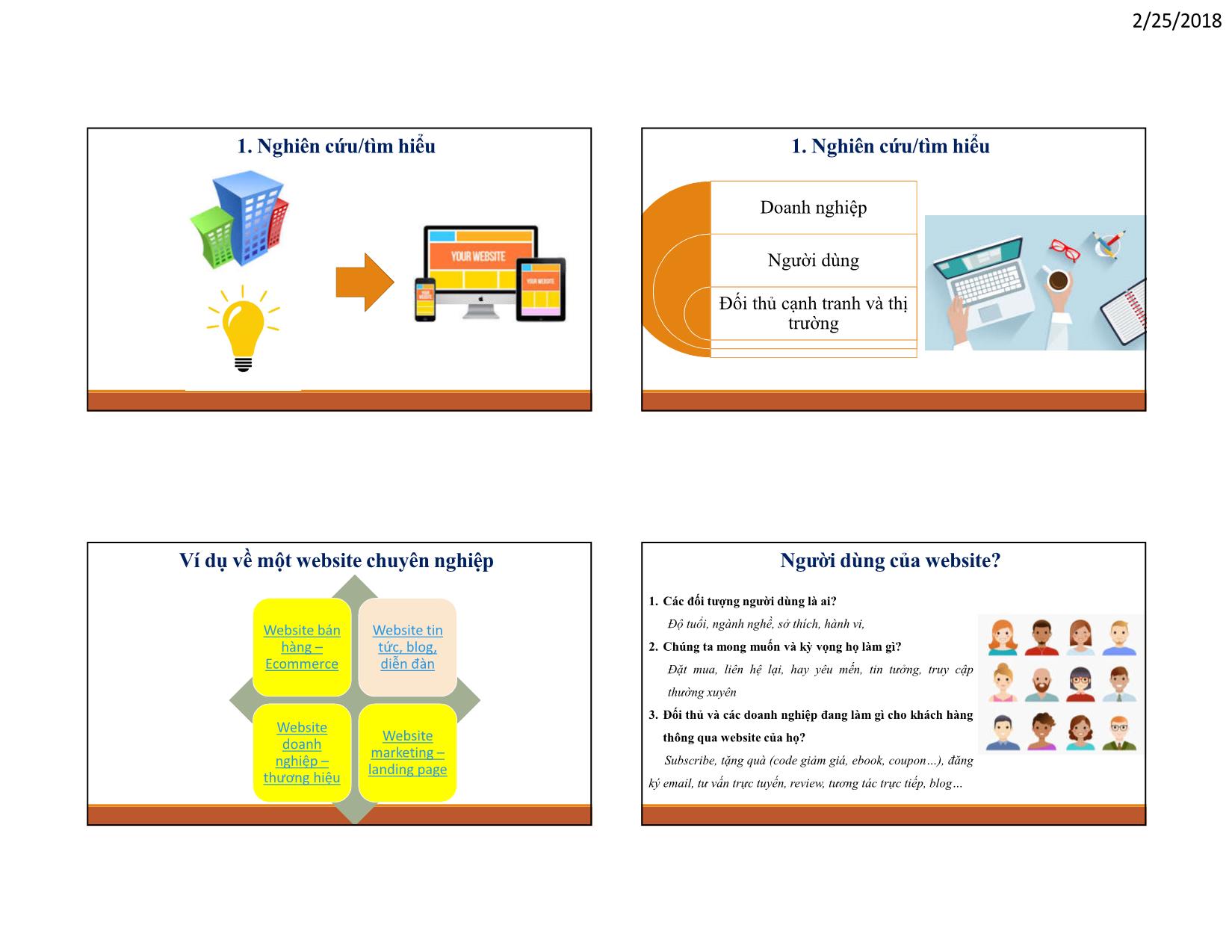
Người dùng của website?
1. Các đối tượng người dùng là ai?
Độ tuổi, ngành nghề, sở thích, hành vi,
2. Chúng ta mong muốn và kỳ vọng họ làm gì?
Đặt mua, liên hệ lại, hay yêu mến, tin tưởng, truy cập
thường xuyên
3. Đối thủ và các doanh nghiệp đang làm gì cho khách hàng
thông qua website của họ?
Subscribe, tặng quà (code giảm giá, ebook, coupon ), đăng
ký email, tư vấn trực tuyến, review, tương tác trực tiếp, blog
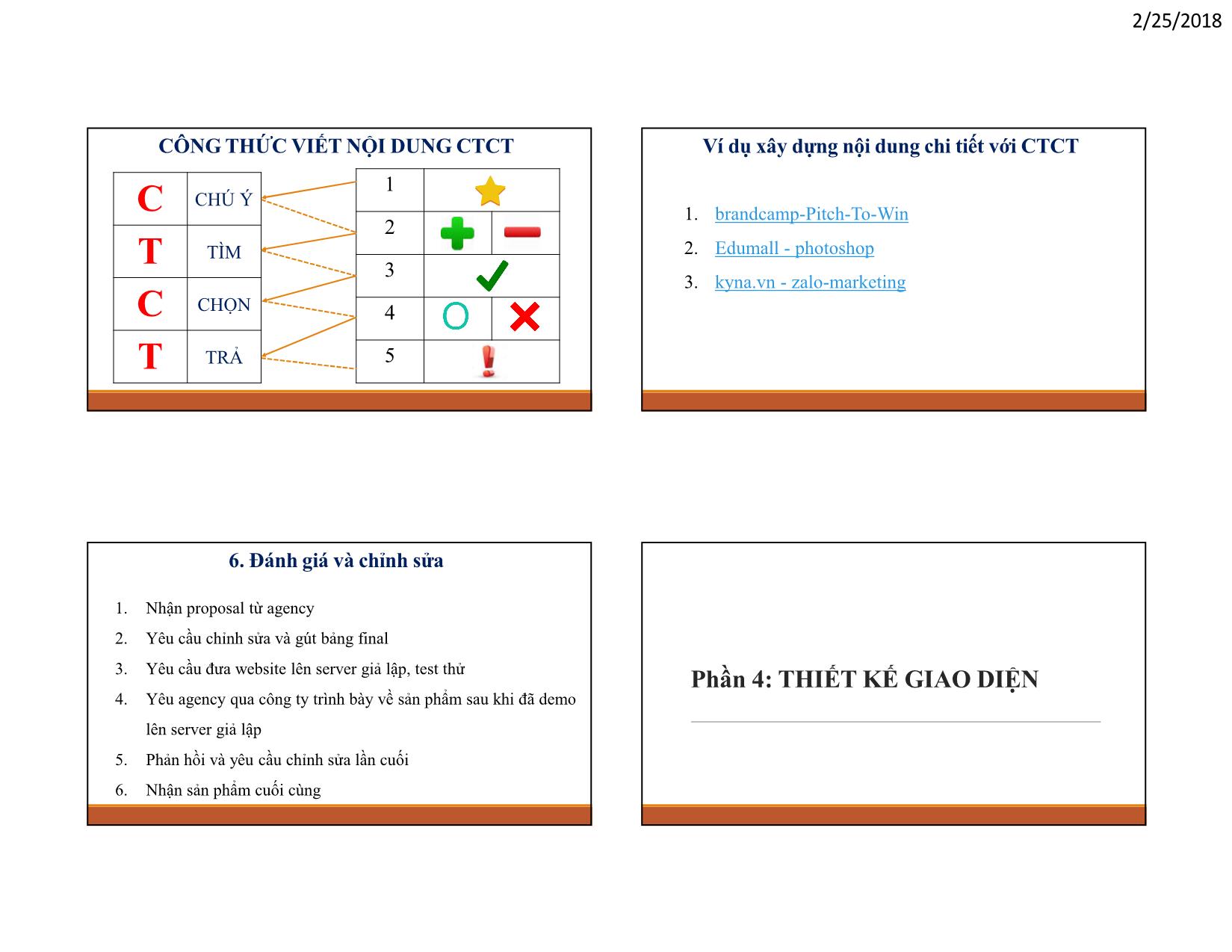
6. Đánh giá và chỉnh sửa
1. Nhận proposal từ agency
2. Yêu cầu chỉnh sửa và gút bảng final
3. Yêu cầu đưa website lên server giả lập, test thử
4. Yêu agency qua công ty trình bày về sản phẩm sau khi đã demo
lên server giả lập
5. Phản hồi và yêu cầu chỉnh sửa lần cuối
6. Nhận sản phẩm cuối cùng

Trang 1

Trang 2

Trang 3

Trang 4

Trang 5

Trang 6

Trang 7

Trang 8

Trang 9

Trang 10
Tải về để xem bản đầy đủ
Tóm tắt nội dung tài liệu: Bài giảng Thương mại điện tử - Bài 3: Xây dựng Website hiệu quả - Huỳnh Hạnh Phúc

2/25/2018 1 CHƯƠNG 3: XÂY DỰNG WEBSITE HIỆU QUẢ THS. HUỲNH HẠNH PHÚC Mục tiêu chương 3 1. Hiểu được sự cần thiết của một website chuyên nghiệp 2. Trình bày được các yếu tố cần thiết của một website chuyên nghiệp 3. Trình bày được quy trình xây dựng nội dung cho website 4. Trình bày được các yếu tố cần thiết khi thiết kế giao diện website 5. Phát triển được nền tảng nội dung của website Nội dung chương 3 1. Sự cần thiết của một website chuyên nghiệp 2. Các yếu tố cần thiết của một website chuyên nghiệp 3. Quy trình xây dựng nội dung cho website 4. Các yếu tố cần thiết khi thiết kế giao diện website 5. Phát triển nền tảng nội dung của website Phần 1: Sự cần thiết của một website chuyên nghiệp 2/25/2018 2 Các hoạt động marketing trước đây Điều quan tâm hàng đầu của marketer và người làm kinh doanh 1. Hiểu khách hàng 2. Truyền thông 3. Phân phối - Bán hàng 4. Tạo dựng quan hệ KH 5. Phát triển bền vững Chức năng của website Lưu trữ thông tin Tương tác trao đổi Truyền tải thông tin Truyền thông Phân phối – bán hàng 2/25/2018 3 Bắt đầu với Website của bạn 1. Tạo website 2. Quảng cáo trên Internet 3. Quảng cáo trên mạng xã hội 3. Quảng cáo qua Email – thư điện tử 1. Tạo website cho bạn Website doanh nghiệp • Xây dựng lòng tin • Thu nhận phản hồi 1. Tạo website cho bạn Website marketing • Landing page • Kyna.vn - Zalo 2/25/2018 4 1. Tạo website cho bạn Website bán hàng • Thông tin sản phẩm • Tư vấn • Thanh toán trực tuyến • Adayroi. Phần 2: Các yếu tố cần thiết của một website chuyên nghiệp Website 2.0 https://www.thegioididong.com/ 2/25/2018 5 Yêu cầu của website 2.0 chuyên nghiệp Nội dung Giao diện Nền tảng Nội dung • Hữu ích, có giá trị • Thuyết phục • Đạt được mục tiêu DN Giao diện • Quen thuộc, dễ trải nghiệm • Dễ nhìn, dễ thấy, dễ hiểu và dễ nhớ • Ấn tượng và có thiện cảm Nền tảng • Tải nhanh, hoạt động ổn định • Tùy biến cao, dễ cập nhật • Đa dạng chức năng Tiêu chí hàng đầu của một website chuyên nghiệp Phần 3: Xây dựng nội dung website Quy trình lên nội dung cho website Nghiên cứu/tìm hiểu Mô tả mục tiêu Xác định các đầu mục nội dung lớn Vẽ sitemap Xây dựng nội dung chi tiết Đánh giá và chỉnh sửa 2/25/2018 6 1. Nghiên cứu/tìm hiểu 1. Nghiên cứu/tìm hiểu Doanh nghiệp Người dùng Đối thủ cạnh tranh và thị trường Ví dụ về một website chuyên nghiệp Website bán hàng – Ecommerce Website tin tức, blog, diễn đàn Website doanh nghiệp – thương hiệu Website marketing – landing page Người dùng của website? 1. Các đối tượng người dùng là ai? Độ tuổi, ngành nghề, sở thích, hành vi, 2. Chúng ta mong muốn và kỳ vọng họ làm gì? Đặt mua, liên hệ lại, hay yêu mến, tin tưởng, truy cập thường xuyên 3. Đối thủ và các doanh nghiệp đang làm gì cho khách hàng thông qua website của họ? Subscribe, tặng quà (code giảm giá, ebook, coupon), đăng ký email, tư vấn trực tuyến, review, tương tác trực tiếp, blog 2/25/2018 7 2. Xác định mục tiêu website Phân tích DOANH NGHIỆP Phân tích NGƯỜI DÙNG MỤC TIÊU WEBSITE Người dùng của website? Các loại website cho doanh nghiệp 3. Xác định các đầu nội dung lớn User Khách hàng - Công ty – cách tương tác - Sản phẩm –cách mua hàng - Tin tức Nhân viên tương lai - Văn hóa-giá trị DN - Cơ hội nghề nghiệp-đãi ngộ - Hoạt động nội bộ Đối tác, nhà đầu tư - Thông tin tài chính - Hoạt động cộng đồng - Tin tức chính thức 2/25/2018 8 Sitemap (sơ đồ của một website) là tập tin văn bản có chứa tất cả các URL (đường dẫn) của một website. 4. Vẽ sơ đồ website / sitemap 5. Xây dựng nội dung chi tiết với CTCT CÔNG THỨC VIẾT CTCT C CHÚ Ý T TÌM C CHỌN T TRẢ Bắt đầu biết, bắt đầu chú ý, nhận ra sự tồn tại Quan tâm, tìm hiểu, thu thập thông tin So sánh, phân tích, đánh giá để chọn lựa Chấp nhận sử dụng sản phẩm, dịch vụ và quyết định trả tiền 5 bước viết thuyết phục 1. Giới thiệu, tạo ấn tượng và gây chú ý1 2 3 4 5 2. Đưa vấn đề: Nỗi đau và viễn cảnh Nhu cầu muốn nhưng chưa làm được 3. Đưa ra các giải pháp và chứng minh 4. Đưa ra các rủi ro và giải quyết 5. Kêu gọi hành động kèm lợi ích 2/25/2018 9 CÔNG THỨC VIẾT NỘI DUNG CTCT C CHÚ Ý T TÌM C CHỌN T TRẢ 1 2 3 4 5 Ví dụ xây dựng nội dung chi tiết với CTCT 1. brandcamp-Pitch-To-Win 2. Edumall - photoshop 3. kyna.vn - zalo-marketing 6. Đánh giá và chỉnh sửa 1. Nhận proposal từ agency 2. Yêu cầu chỉnh sửa và gút bảng final 3. Yêu cầu đưa website lên server giả lập, test thử 4. Yêu agency qua công ty trình bày về sản phẩm sau khi đã demo lên server giả lập 5. Phản hồi và yêu cầu chỉnh sửa lần cuối 6. Nhận sản phẩm cuối cùng Phần 4: THIẾT KẾ GIAO DIỆN 2/25/2018 10 TẠI SAO PHẢI THIẾT KẾ WEBSITE Gây ấn tượng – cuốn hút người dùng Tin tưởng công ty Trải nghiệm dễ dàng https://anca-media.com/ https://humaan.com/ BỐ CỤC MỘT TRANG WEB ĐIỂN HÌNH HEADER CONTENT FOOTER TẠI SAO PHẢI THIẾT KẾ WEBSITE TẠI SAO PHẢI THIẾT KẾ WEBSITE https://www.apple.com/ 2/25/2018 11 TẠI SAO PHẢI THIẾT KẾ WEBSITE https://www.apple.com/ TẠI SAO PHẢI THIẾT KẾ WEBSITE https://www.apple.com/ TẠI SAO PHẢI THIẾT KẾ WEBSITE TẠI SAO PHẢI THIẾT KẾ WEBSITE 2/25/2018 12 TẠI SAO PHẢI THIẾT KẾ WEBSITE TẠI SAO PHẢI THIẾT KẾ WEBSITE 4 GIAI ĐOẠN TƯ DUY HÌNH ẢNH 4 GIAI ĐOẠN TƯ DUY HÌNH ẢNH 2/25/2018 13 5 BƯỚC THIẾT KẾ HÌNH ẢNH 1. BỐ CỤC 2. TIÊU ĐỀ LỚN 3. MINH HỌA 4. HOÀN THIỆN 5. ĐIỂM NHẤN 5 BƯỚC THIẾT KẾ HÌNH ẢNH BỐ CỤC • Chọn font chữ và màu sắc chủ đạo • Phác thảo bố cục các hình khối TIÊU ĐỀ LỚN • Đặt các tiêu đề nội dung lớn • Đặt các hình ảnh lớn MINH HỌA • Đặt văn bản giải thích • Đặt hình ảnh mình họa cho nội dung HOÀN THIỆN • Bổ sung nội dung còn thiếu • Sắp xếp lại bố cục cho logic ĐIỂM NHẤN • Xác định điểm nhấn • Bổ sung thiết kế ấn tượng khác MÀU SẮC FONT CHỮ 2/25/2018 14 BỐ CỤC HÌNH KHỐI Dày đặc Thông thoáng https://www.thegioididong.com/ GIAI ĐOẠN HOÀN THIỆN WEBSITES TẠO ĐIỂM NHẤN Phần 5: PHÁT TRIỂN NỀN TẢNG 2/25/2018 15 LỰA CHỌN PHƯƠNG PHÁP XÂY DỰNG WEBSITE Thuê người làm website Tự code website Sử dụng trang web làm website MÔI TRƯỜNG MÁY CHỦ MÔI TRƯỜNG MÁY CHỦ HOSTING – KHÔNG GIAN LƯU TRỮ ĐỊA CHỈ IP TÊN MIỀN DOMAIN Tên website BÀI TẬP TUẦN TỚI 1. E-marketing là gì? So sánh sự khác nhau và giống nhau giữa digital marketing và Emarketing? 2. Lợi ích của Marketing trực tuyến? Tìm ví dụ minh họa 3. Các công cụ Marketing trực tuyến căn bản? Tìm ví dụ minh họa 4. Trình bày các thuật ngữ cơ bản trong quảng cáo trực tuyến?
File đính kèm:
 bai_giang_thuong_mai_dien_tu_bai_3_xay_dung_website_hieu_qua.pdf
bai_giang_thuong_mai_dien_tu_bai_3_xay_dung_website_hieu_qua.pdf

